כל הטעויות שסביר להניח שעשית בבלוג או באתר שלך, אחרי שחשבת שמספיק להפוך את האתר לרספונסיבי על מנת להוציא את הגולשים שלך מרוצים כשהם קוראים אותו מהמובייל
כמעט כולנו חוטאים בזה, בשקט בשקט, באמצע העבודה כשאנחנו יוצאים לצהריים, או בכל רגע פנוי באוטובוס או ברכבת, אנחנו מוציאים את הטלפון ומתעדכנים בפעם העשירית בחדשות היום. הקליק הבא שלנו יהיה לבדוק את הקירות של כל מי שמעניין אותנו בפייסבוק, ומהם אנחנו מגיעים לכל אותם מחוזות נידחים באינטרנט, צופים בחתול עומד על צב, וקוראים מאמרים הרלוונטים לתחום העיסוק או התחביבים שלנו.
אתרים רבים משקיעים זמן רב בקידום ברשתות החברתיות, ומאמרים רבים אכן מוצאים את דרכם לפייסבוק, ומשם נקראים על ידי מיליוני אנשים באמצעות הטלפון החכם. פה מתחילה הבעיה, אתרי חדשות גדולים מותאמים בצורה מושלמת לסלולר, אבל אתרים רבים המשווקים את עצמם באמצעות פוסטים ומאמרים עוד לא ביצעו את השינויים הנדרשים בתוכן על מנת שיתאים לנייד. אספנו עבורכם כמה טיפים חשובים בכל הקשור להתאמת התוכן שלכם גם למסך הקטנטן.
לא תאמינו מה בר רפאלי עשתה במסיבה הכי טובה בתל אביב ליד הרמזור ברחוב דיזנגוף
דוגמא לכותרת שאינה מתחשבת במסך קטן
טיפ מס 1 – כתבו כותרות בנות שורה אחת של טקסט בלבד
נכון, כולנו מעוניינים למשוך את הקורא לקרוא את התכנים שלנו, אבל כותרת כמו “לא תאמינו מה בר רפאלי עשתה במסיבה הכי טובה בתל אביב ליד הרמזור ברחוב דיזנגוף” עשויה להופיע בנייד בצורה שלא תמשוך אנשים לקרוא את המאמר, כותרת המחולקת לארבע שורות תופסת למעשה חצי מהדף בנייד, ולמנוע מהגולשים לקרוא את תחילת המאמר ולהשאב אליו.
היתרון של כותרת קצרה הוא גם יצירת טיזר שימשוך את הגולשים לקרוא עוד. כותרת כמו “לא תאמינו מה בר רפאלי עשתה במסיבה” עשויה להיות אפקטיבית יותר, ולמשוך את הקורא להקליק על הכותרת ולקרוא את המאמר המלא.
טיפ מס’ 2 – השתמשו באינפוגרפיות המותאמות לתכנים סלולריים
במאמרים ובמיוחד בפוסטים בבלוג מומלץ להשתמש בתכנים המוצגים בצורה גרפית כמו אינפוגרפיות. אינפוגרפיות מתמצתות את התוכן כולו לתרשים ידידותי למשתמש, לרב משולב באנימציות או אייקונים דו מימדיים פשוטים שמסבירים נקודות בסיסיות אותן הקורא מעוניין להעביר במאמר, וקל מאד לשתף אותן ברשתות חברתיות אם הן נותנות ערך מוסף משמעותי לקורא, כמובן שאם יצרת אינפורגרפיה בעצמך, כדאי לא לשכוח להוסיף בתחתית התמונה את שם האתר שלך.
כאשר מתאימים את התוכן לסלולר מומלץ להשתמש באינפורגפיות שאינן ארוכות מדי (שאורכן לא עובר את ה 5000 פיקסל) ואם כבר בחרנו באינפורגרפיה ארוכה – ליצור תמונה מוקטנת שניתן ללחוץ עליה ולפתוח את האינפוגרפיה המלאה (Thumbnail). טכניקה נוספת שניתן להשתמש בה היא יצירה של מיני–אינפוגרפיות המבוססות על חלקים קטנים מהמידע שאתה מעוניין להעביר.
טיפ מס’ 3 – מקמו את התוכן החשוב בהתאם למיקוד העיניים של הקורא
אחד המחקרים המפורסמים על תנועת העיניים של הגולש שיצר את מודל ה-F של קבוצת נילסן שינה את צורת כתיבת התכנים באתרי אינטרנט בעשור האחרון. שימת הדגש של הגולש לשורות הראשונות, ואז גלישה של המבט מטה, תוך התמקדות בפסקאות רלוונטיות באמצע, אמנם מתאימות לגולשים על מסך מחשב או טאבלט, אך בגלישה בסלולר המיקוד משתנה.
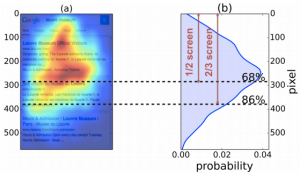
בשל העובדה כי ניתן לרב לגלוש בטאב אחד בלבד, ולרב מופיעות פחות פרסומות בדף, הקורא הופך לממוקד יותר, ואינו מוסח בקלות. מיקודו הקורא נמצא בעיקר בחלק המרכזי של הטקסט. קבוצת בריגסבי שערכה את מחקר על צורת הצפיה בדפי מובייל מציגה מפת צפיייה שונה לגמרי בה המיקוד של הגולש נמצא דווקא במרכז הדף.
מכאן אנו לומדים שבהתאמת התוכן למובייל יש לשנות את מבנה המאמר כליל. במקום לשים את כל האמירות החשובות בתחילת המאמר, לרבות העובדות שהיינו מעוניינים שהגולש יקח איתו מהמאמר, מומלץ דווקא למקם את החלקים החשובים במרכז הדף.
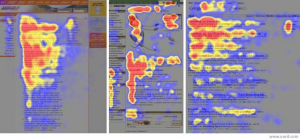
בתמונות הבאות ניתן לראות את ההבדל בין צורת הגלישה במובייל לעומת הגלישה ב PC כפי ששתי הקבוצות הוכיחו במחקר.
איך סורקים את העמוד ב PC:
מודל ה F המפורסם רלוונטי רק למסכי מחשב או טאבלט אך אינו רלוונטי לקוראים בסלולר
איך עמוד נקרא במובייל:
לעומתו המודל של קבוצת בריגסבי המתאים לצורת הצפייה בדף סלולרי
הבדל נוסף בין הרגלי הקריאה של תכנים במובייל לבין קריאה על המחשב היא העובדה שפעמים רבות התוכן במובייל נקרא כולו, בעוד התוכן הנקרא על המחשב נסרק במשך מספר שניות. העובדה כי קיימת גלילה ארוכה משאירה את הצופה בדף זמן רב יותר, ובמרבית המקרים הוא מגיע לסוף המאמר בסלולר לאחר שקרא את כולו, לעומת הגולש במסך המחשב העובר במהירות מעמוד לעמוד ומטאב לטאב, ולא נשאר במאמר אחד זמן רב מדי.
טיפ מס’ 4 – כתבו כותרות משנה שיגרמו לקורא לקרוא עוד
נסו לא לדלג על כותרות משנה. לא משנה אם אתם כותבים לאתר חדשות גדול, לאיזור מאמרים באתר תדמיתי, או לבלוג פרטי שכרגע רק אמא וסבתא שלך קוראות. כותרות המשנה הן אלה שימשכו את הקורא לקרוא עוד, במיוחד כאשר הוא גולש בסלולר ואינו יכול לקרוא את המשפטים הראשונים בכתבה מבלי לגלול. התחלת המאמר שלך צריכה להיות הרשת שצדה את הגולש וגורמת לו להמשיך להניע את האצבע על המסך על מנת ללמוד עוד ועוד על הנקודה שאתה מעביר.
לסיכום, התאמת האתר לסלולר אינה מסתיימת בשינוי גרפי מגניב המבוסס על רוחב המסך, ותפריט שמשנה צורה, אלא יש לשנות את דרך הכתיבה כולה על מנת ליצור התאמה של התכנים עצמם לקוראים שלך מהדפדפן במוביל.



תגובות אחרונות